Tips Trik Cara Menghapus Virus di Flashdisk dan Komputer,kali ini saya akan share sedikit ilmu mengenai cara mengatasi virus.Cara Menghapus virus Shortcut ( Copy Of Shortcut to (1) – Copy Of Shortcut to (4 ) / Ramnit, sangatlah tidak sulit. Virus Shortcut / Ramnit menyebar melalui flashdisk, Jika Komputer anda terkena virus ini maka tidak usah panik Karena virus ini bisa dihapus denga n beberapa cara.
Tetapi Virus Shortcut / Ramnit tidak akan bisa dihapus manual, Karena Jika kita melakukan hapus manual maka Virus tersebut akan muncul lagi dan tidak akan bisa hilang dari flashdisk kita. Virus ini menginfeksi Flashdisk, dan akan membuat Folder “ Copy Of Shortcut to (1) hingga Copy of Shortcut (4) “.Bisa bisa system anda crach gara-gara virus yang satu ini.
Adapun cara untuk menghilangkan virus ini cukuplah mudah, saya jelaskan beberapa langkah untuk menghilangkan Virus ini dari Flashdisk dan Komputer anda, Mari Perhatikan langkahnya ;
Jika Flashdisk anda sudah terdeteksi dan terinfeksi Virus Ramnit / Virus Shortcut, Lepaslah Flashdisk anda dari Komputer. Jika anda Terkoneksi dengan Internet atau mumpung di warnet Silahkan Download Avast Free Antirus Terbaru : http://www.avast.com/download-software
Atau anda ingin download yang Internet Security yang lebih "mumpuni" silahkan tapi licensinya cari sendiri ya..hehe.gampang kok tinggal ketikkan di gogle : download avast IS 7 full asti banyak penemuannya.
Setelah Selesai Download, Install Avast Antivirus tersebut pada Komputer anda. Dan tunggu Instalasi hingga selesai. Setelah Instalasi Avast Selesai, Maka tancapkan kembali Flashdisk anda Ke komputer dan secara otomatis Virus Ramnit / Virus Shortcut akan hilang dari Flashdisk anda.
Namun ada beberapa folder yang anda hapus manual, karena avast tidak menghapus folder tersebut yaitu : RECYCLER , Caranya cukup tekan tombol : SHIFT + DEL .
Virus Shortcut sudah hilang dari Komputer anda.
Dan Berikut ini Langkah-langkah agar Komputer anda tidak terkena virus ;
Update terus antivirus anda ; agar database pada antivirus anda selalu update dan berguna untuk mengetahui varian virus terbaru.
Scan terlebih dahulu Jika ada Flashdisk yang akan dipasang ke computer anda.
Jika browsing, Pastikan anda tidak klik sembarangan iklan, karena ada beberapa iklan yang terkesan menggiurkan tetapi Jika kita klik iklan tersebut secara tidak langsung ada virus yang masuk ke komputer kita.
Berhati-hati terhadap email yang masuk dan terdapat attachment, Alangkah baiknya attachment tersebut di Scan terlebih dahulu untuk menghindarkan hal yang tidak diinginkan.
Jika Virus Shortcut / Ramnit masih ada dari komputer anda dan tidak terdeteksi oleh antivirus tersebut, Update Antivirus anda terlebih dahulu. Semoga artikel ini bermanfaat untuk menghapus Virus Shortcut / Virus Ramnit
Saran saja jika sewaktu pertama kali install Anti Virus Avast download database offline nya dahulu sehingga tidak memakan waktu lama pada waktu update database secara online
Demikianlah artikel tentang Tips Trik Cara Menghapus Virus di Flashdisk dan Komputer,semoga bermanfaat
Komunitas Kreatif Bandung

Kota Bandung adalah contoh terbaik dari beberapa komunitas kreatif yang mampu menciptakan para creativepreneur. Tak hanya menjadi barometer bagi kawasan Indonesia, tetapi juga kawasan Asia Timur. Menurut hasi studi, terdapat 5300 lebih komunitas kreatif yang berada di Kota Bandung. Sungguh besar potensi bakat kratif yang dimiliki kota ini. Salah satu faktor yang mendorong komunitas di Bandung beralih menjadi pengusaha adalah krisis ekonomi di tahun 1998. Harga pakaian untuk anak muda menjadi mahal dan komunitas anak muda mulai tergerak untuk menghasilkan produk pakaian sendiri. Dalam waktu yang singkat menjadi tren di Bandung dan mulailah dikenal istilah Distro (distribution outlet) sebagai tempat penjualan produk pakaian komunitas anak muda ini. Saat ini, distro-distro telah menjadi wajah industri kreatif kota Bandung dan tiap tahun omsetnya bisa mencapai ratusan miliar rupiah.
Ada beberapa temuan yang menggembirakan namun sekaligus menyedihkan terjadi di kota Bandung selama 10 – 15 tahun terakhir. Seiring dengan situasi perubahan dan perkembangan yang pesat di bidang teknologi informasi, telah lahir pula beberapa generasi baru yang ikut membentuk wajah kota Bandung masa kini. Kebanyakan didominasi oleh para musisi, seniman dan desainer muda di kota Ini. Melalui buah tangan mereka, ada banyak karya cemerlang yang dihasilkan sehingga mereka berhasil membawa kota Bandung masuk ke dalam kancah dunia global.
Namun selama ini pergerakan komunitas tersebut terserai berai. Kondisi inilah yang kemudian mendorong BCCF didirikan sebagai sebuah forum untuk mengumpulkan komunitas-komunitas kreatif tersebut. Dan hasilnya salah satunya adalah Helar Fest, yang berisikan program yang bermula pada 2008 dan masih berlanjut hingga 2012 , di antara programnya :
1. Sunda Festival (Festival budaya tradisional masyarakat Sunda)
2. Artepolis (Seminar urban planning & budaya kreatif)
3. KickFest (Festival industri clothing independen)
4. Public Art Project (Proyek seni ruang publik)
5. Bandung Deathfest (Konser musik death metal)
6. Bandung Creative Writing Festival (Festival sastra dan penulisan kreatif)
7. Architecture Biennalle (Pameran arsitektur)
8. Bandung New Emergence (Pameran seni visual)
9. Riset Komunitas Ujungberung Rebels (Riset komunitas kreatif)
10. Freedom Jazz Festival (Konser musik jazz)
11. Street Soccer Fest. (Kompetisi olah raga)
12. Bandung Creative Community Competition
13. Saparua Project (Revitalisasi gedung konser Saparua)
14. Penerbitan buku Bandung Creative City Forum

Terbangunnya jaringan bagi komunitas kreatif setidaknya akan memberikan efek positif bagi pertumbuhan industri kreatif di Kota Bandung.
Pekerjaan Yang Cocok untuk orang Yang Pemalu
Banyak orang yang memiliki sifat pemalu merasa kesulitan untuk mendapatkan pekerjaan yang sesuai. Dunia kerja membutuhkan kemampuan berkomunikasi yang baik antar sesama pegawai, serta kekompakan kerja tim yang solid. Namun bagi si pemalu, hal ini merupakan sebuah kesulitan tersendiri.

Namun ada juga beberapa profesi yang tidak membutuhkan hal-hal tersebut dan cukup menunjukkan kemandirian karakter dan profesionalisme kerja.
10 profesi ini diperkirakan cocok untuk orang yang memiliki sifat pemalu. Gaji yang ditawarkan pun cukup tinggi seperti yang dijabarkan oleh Alina Dizik, penulis dari situs Careerbuilder.
1. Ahli Perangkat Lunak

Dibutuhkan kemampuan analisa yang tinggi. Hal-hal yang berhubungan dengan perangkat lunak dan komputerisasi ini membutuhkan seseorang yang memang biasa menyelesaikan problem tanpa bantuan orang lain. Tantangannya, ia harus tetap update dengan perkembangan dunia teknologi terkini.
2. Farmasi

Bagi mereka yang pemalu, dunia farmasi menawarkan banyak waktu untuk bekerja sendiri, namun tidak tertutup kemungkinan untuk membuka obrolan dengan orang lain, dalam hal ini pasien. Dengan ritme kerja harian yang tetap, banyak pekerja memiliki waktu untuk diri sendiri dengan obat-obatan yang siap diracik.
3. Akuntan

Seorang akuntan memiliki banyak waktu pribadi untuk menyelesaikan masalah-masalah keuangan yang kompleks. Ditemani oleh dokumen-dokumen pemasukan dan pengeluaran perusahaan, ia akan berkutat dengan angka-angka yang membutuhkan fokus tingkat tinggi. Tentu saja hal ini membuatnya tidak boleh diganggu dan membuatnya banyak bekerja seorang diri.
4. Paralegal

Seorang paralegal memiliki sistematika kerja mirip dengan akuntan, bedanya ia akan berkutat dengan isi kontrak yang disesuaikan dengan jalur hukum. Profesi ini sangat sesuai bagi mereka yang senang melakukan riset, terutama pasal-pasal hukum maupun detail perjanjian. Pekerjaan ini tidak membutuhkan tim dan bagus sebagai batu loncatan karir di bidang hukum.
5. Desainer Grafis

Bekerja dengan waktu yang fleksibel, seorang desainer grafis bekerja secara independen menghasilkan proyek yang berbeda-beda untuk klien. Dengan kreativitas dan imajinasi yang tinggi, profesi ini sangat sesuai bagi mereka yang senang bekerja seorang diri.
6. Seniman

Profesi ini tidak membutuhkan atasan maupun bawahan. Ia bisa bekerja kapanpun ia mau. Menghasilkan sebuah karya dalam kurun waktu yang tidak sebentar. Interaksi dengan orang lain hanyalah alternatif, yakni saat ia berbincang dengan calon pembeli saat pameran karyanya.
7. Penerjemah

Menerjemahkan bahasa merupakan kemampuan yang dicari oleh banyak profesi lainnya, mulai dari dunia politik hingga bisnis. Sekali bekerja, seorang penerjemah mendapatkan honor yang cukup besar, namun ia dituntut untuk mempersiapkan diri untuk kata-kata yang sulit sesuai permintaan kliennya. Ia pun bisa membuat bisnis sendiri dengan membuka agensi khusus penerjemah.
8. Penulis
Bagi mereka yang hobi menulis, pekerjaan ini membutuhkan waktu yang tidak sebentar untuk merangkum sekumpulan daya imajinasi maupun fakta ke dalam sebuah buku. Fokus dengan tulisannya, seorang penulis tidak bisa diganggu saat sedang menyelesaikan sebuah buku. ia juga banyak menggunakan referensi dari buku lainnya, yang mana hal ini akan membuatnya banyak bekerja sendirian.
9. Analisis Pasar

Dalam dunia bisnis, profesi ini dibutuhkan untuk menetapkan langkah yang tepat sebelum memulai suatu proyek besar yang mengeluarkan banyak modal perusahaan. Ia harus melakukan riset terhadap pasar, mulai dari tren, pembeli, kondisi negara dan banyak detail lainnya.
Orang dengan sifat pemalu akan menemukan dirinya sibuk dengan serangkaian tugas yang berhubungan dengan pengumpulan data. Dalam banyak kasus, si pemalu justru bisa menjadi lebih sosial karena profesi ini juga melibatkan nara sumber.
10. Insinyur Sipil

Kerja tim memang salah satu bagian dari pekerjaan ini, namun saat pekerjaan masuk ke tahap yang lebih detail, seorang insinyur sipil membutuhkan fokus bekerja seorang diri. Mengerjakan proyek infrastruktur seperti terowongan hingga jalan layang, merupakan sebuah profesi yang menuntut tanggung jawab tinggi, karena hasil kerjanya akan digunakan oleh orang banyak.

Namun ada juga beberapa profesi yang tidak membutuhkan hal-hal tersebut dan cukup menunjukkan kemandirian karakter dan profesionalisme kerja.
10 profesi ini diperkirakan cocok untuk orang yang memiliki sifat pemalu. Gaji yang ditawarkan pun cukup tinggi seperti yang dijabarkan oleh Alina Dizik, penulis dari situs Careerbuilder.
1. Ahli Perangkat Lunak

Dibutuhkan kemampuan analisa yang tinggi. Hal-hal yang berhubungan dengan perangkat lunak dan komputerisasi ini membutuhkan seseorang yang memang biasa menyelesaikan problem tanpa bantuan orang lain. Tantangannya, ia harus tetap update dengan perkembangan dunia teknologi terkini.
2. Farmasi

Bagi mereka yang pemalu, dunia farmasi menawarkan banyak waktu untuk bekerja sendiri, namun tidak tertutup kemungkinan untuk membuka obrolan dengan orang lain, dalam hal ini pasien. Dengan ritme kerja harian yang tetap, banyak pekerja memiliki waktu untuk diri sendiri dengan obat-obatan yang siap diracik.
3. Akuntan

Seorang akuntan memiliki banyak waktu pribadi untuk menyelesaikan masalah-masalah keuangan yang kompleks. Ditemani oleh dokumen-dokumen pemasukan dan pengeluaran perusahaan, ia akan berkutat dengan angka-angka yang membutuhkan fokus tingkat tinggi. Tentu saja hal ini membuatnya tidak boleh diganggu dan membuatnya banyak bekerja seorang diri.
4. Paralegal

Seorang paralegal memiliki sistematika kerja mirip dengan akuntan, bedanya ia akan berkutat dengan isi kontrak yang disesuaikan dengan jalur hukum. Profesi ini sangat sesuai bagi mereka yang senang melakukan riset, terutama pasal-pasal hukum maupun detail perjanjian. Pekerjaan ini tidak membutuhkan tim dan bagus sebagai batu loncatan karir di bidang hukum.
5. Desainer Grafis

Bekerja dengan waktu yang fleksibel, seorang desainer grafis bekerja secara independen menghasilkan proyek yang berbeda-beda untuk klien. Dengan kreativitas dan imajinasi yang tinggi, profesi ini sangat sesuai bagi mereka yang senang bekerja seorang diri.
6. Seniman

Profesi ini tidak membutuhkan atasan maupun bawahan. Ia bisa bekerja kapanpun ia mau. Menghasilkan sebuah karya dalam kurun waktu yang tidak sebentar. Interaksi dengan orang lain hanyalah alternatif, yakni saat ia berbincang dengan calon pembeli saat pameran karyanya.
7. Penerjemah

Menerjemahkan bahasa merupakan kemampuan yang dicari oleh banyak profesi lainnya, mulai dari dunia politik hingga bisnis. Sekali bekerja, seorang penerjemah mendapatkan honor yang cukup besar, namun ia dituntut untuk mempersiapkan diri untuk kata-kata yang sulit sesuai permintaan kliennya. Ia pun bisa membuat bisnis sendiri dengan membuka agensi khusus penerjemah.
8. Penulis
Bagi mereka yang hobi menulis, pekerjaan ini membutuhkan waktu yang tidak sebentar untuk merangkum sekumpulan daya imajinasi maupun fakta ke dalam sebuah buku. Fokus dengan tulisannya, seorang penulis tidak bisa diganggu saat sedang menyelesaikan sebuah buku. ia juga banyak menggunakan referensi dari buku lainnya, yang mana hal ini akan membuatnya banyak bekerja sendirian.
9. Analisis Pasar

Dalam dunia bisnis, profesi ini dibutuhkan untuk menetapkan langkah yang tepat sebelum memulai suatu proyek besar yang mengeluarkan banyak modal perusahaan. Ia harus melakukan riset terhadap pasar, mulai dari tren, pembeli, kondisi negara dan banyak detail lainnya.
Orang dengan sifat pemalu akan menemukan dirinya sibuk dengan serangkaian tugas yang berhubungan dengan pengumpulan data. Dalam banyak kasus, si pemalu justru bisa menjadi lebih sosial karena profesi ini juga melibatkan nara sumber.
10. Insinyur Sipil

Kerja tim memang salah satu bagian dari pekerjaan ini, namun saat pekerjaan masuk ke tahap yang lebih detail, seorang insinyur sipil membutuhkan fokus bekerja seorang diri. Mengerjakan proyek infrastruktur seperti terowongan hingga jalan layang, merupakan sebuah profesi yang menuntut tanggung jawab tinggi, karena hasil kerjanya akan digunakan oleh orang banyak.
Cara Membuat Daftar Isi Yang Menarik di Blog
Hai sobat blogger, kali ini saya akan membagi pengetahuan mengenai cara membaut daftar isi yang menarik. Jangan salah sangka kalau daftar isi yang menarik membutuhkan cara-cara yang sulit. Seperti apa daftar isinya, kalian bisa melihat contoh daftar isi pada blog saya ini.
Bagaimana ya cara membuatnya?
Ternyata langkahnya sangat mudah. Langkah-langkah pembuatannya adalah sebagai berikut.
1. Buatlah posting baru, pilih mode HTML
2. Paste code di bawah ini di halaman posting tersebut
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js">
</script>
<script src="http://tipsseoblogger.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc">
</script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript">
</script>
3. Langkah selanjutnya, ubah tulisan yang berwarna merah dengan alamat blog kalian masing-masing.
4. Publish entri.
5. Selesai
Semoga artikel ini bermanfaat bagi anda. Happy Blogging ^_^
Memberi Background pada Teks Area menjadi Terlihat Lebih Cantik
Hai sahabat blogger. Kali ini penulis akan berbagi-bagi seputar tips memperindah background teks area. Tips ini saya dapatkan dari salah satu sobat blogger. Yup, kembali ke bahasan. Untuk tampilan background teks area yang biasa atau itu-itu saja, sudah gak jaman. Kali ini, kita akan membahas mengganti background teks area dengan sebuah foto. Menarik bukan?
Caranya sebagai berikut:
1. Login ke Bloger
2. Pilih Rancangan -> Elemen Laman ->tambah Gadget
3. Copy kode dibawah ini, paste di Gadget.
<div style="overflow: auto; width: 470px; height: 300px;
background-color: #00FFFF; text-align: justify; padding: 5px;
border: 2px solid #FF3300;">Data yang akan anda isikan di dalam text area
4. Selanjutnya, anda ganti saja background-color menjadi
background:url(alamat gambar yang akan dijadikan background)
Contoh:
<div style="overflow: auto; width: 470px; height: 300px;
background: url(http://i560.photobucket.com/albums/ss44/erge32/RGsdbar.gif?imgmax=800)repeat;); text-align: justify; padding: 5px;
border: 2px solid #FF3300;">Data yang akan anda isikan di dalam text area
5. Untuk yang berwarna biru,,bisa anda ganti dengan gambar background yang anda inginkan..
6. Simpan
Selamat Mencoba ..
Happy Blogging ^_^
Google Chrome Themes
Hallo Sobat. Kali ini saya ingin berbagi Tema Google Chrome. Info ini saya dapatkan dari sahabat blogger [(downloadgooglechrome.terbaru.asia). Pada jumpa ini admin Rakha akan mencoba memberikan sedikit informasi bagi anda yang membutuhkan Google Chrome Theme Terbaik. Dengan tema-tema ini, tentunya Google Chrome kesayangan anda akan terlihat semakin menarik.
Berikut ini link download 5 jenis theme khusus untuk Google Chrome dan tentunya gratis untuk mendapatkannya:
1. Tema NFS-Hot Pursuit
2. Tema Super Junior
3. Tema Google Chrome Porsche
4. Tema Midnight Wolf
5. Tema Harry Potter 7
Adapun cara pemasangan Google Chrome Theme yang telah anda download sebelumnya adalah dengan cara seret “drag & drop” file berextensi .crx ke dalam browser google chrome yang telah terbuka, setelah anda berhasil memasukkan file CRX ke dalam aplikasi google crome di komputer maupun laptop nanti akan muncul sebuah notifikasi pemasangan tema yakni tulisan ‘continue’ atau ‘discard’, dan untuk memasang silakan pilih ‘continue’. Setelah beberapa detik menekan tombol ‘continue’ pemasangan tema yang telah anda pilih tadi telah selesai dan siap menemani anda sewaktu browsing. Selamat mencoba dan Semoga Berhasil ya ..
Happy Blogging ^_^
Cara Mempercepat Google Chrome
Mempercepat Google Chrome, Baiklah pada postingan kali ini kita akan bersama-sama mengetahui segera bagaimana langkah mudah dalam mengoptimalkan browser andalan kita yakni Google Chrome agar semakin cepat dalam mengakses setiap website ataupun media online yang menggunakan Google Crome untuk mengaksesnya.
Berikut ini langkah mudah Cara Mempercepat Browser Google Chrome terbaru:
1. Buka Browser Google Chrome Anda, namun jika belum mempunyainya silakan Download dahulu disini Google Chrome Web Browser, dan ikuti perintah yang ada, jika telah terinstal di komputer anda semuanya lanjut langkah dibawah.
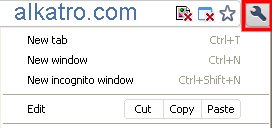
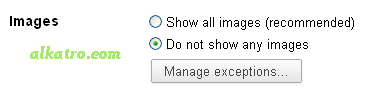
2. Menonaktifkan Load Image Chrome: Mematikan fungsi load image bermanfaat karena hampir lima puluh persen dari situs-situs menjadi berat dibuka karena terlalu banyak menggunakan ‘gambar’ dengan ukuran kilobyte yang cukup besar apalagi, baik itu gambar statis ataupun gambar animasi. Caranya langsung klik gambar kunci yang berada tepat di sudut kanan browser.

3. Content Settings: Scroll ke bawah dan Pilih Options; kemudian di lanjutkan dengan mengklik menu ‘Under the hood’, terus silakan klik ‘Content Settings’.

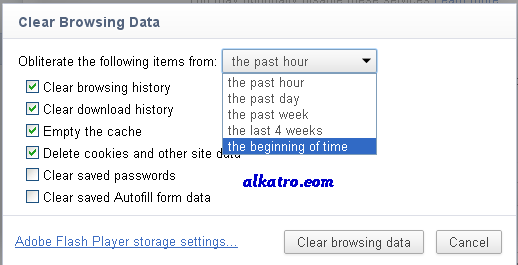
4. Clear Browsing Data: Caranya sama saja seperti dalam clear history pada browser FireFox, tekan tombol Ctrl+Shift+Delete, atau melalui menu seperti pada langkah ketiga, setelah Options, pilih clear browsing data, yang berada di sebelah kanan tombol ‘Content Settings’ kemudian pilih ‘the beginning of time‘ jika mau menghapus semua jejak yang ada dalam browser chrome. Click ‘Clear Browsing data‘.

Diatas ada 4 langkah mudah yang dapat menjadi pilihan tepat untuk mendapatkan kinerja maksimal dari Chrome Browser, Sebab terkadang tidak setiap saat kita mendapatkan koneksi internet yang memadai alias cepat bukan, jadi jika telah melakukan beberapa langkah diatas walau kita mengakses internet hanya dengan koneksi yang lemot namun tidak akan terasa terlalu berat loadingnya. Selamat Mencoba dan Semoga Bermanfaat untuk anda semua ...
ByPass Hint Answer Gemscool Part 2
1.Bukalah INI
2.Masukkan Id Dan Password Anda
3.Anda Akan Dialihkan Ke Gemscool
4.Tinggal Ubah Data2 / Password yang mau diubah
Diserang Hacker Indonesia, Israel Ancam Lakukan Balasan

Sejak pekan lalu Israel menginvasi kawasan Jalur Gaza, Palestina, yang dikuasai Hamas. Perang di dunia nyata pun berlanjut ke dunia maya. Didorong sentimen solidaritas sebagai sesama negara muslim, beberapa hacker Indonesia langsung menyerang beberapa server dan situs milik Israel.
Akibatnya, kemarin otoritas keamanan Internet Indonesia (Indonesia Security Incident Response Team on Internet Infrastructure/IDSIRTI) mengabarkan ada pemberitahuan dari otoritas Internet Israel, bahwa mereka bakal dilakukan serangan balasan terhadap DNS server Indonesia. Serangan ini rencananya menyasar domain-domain berakhiran .id.
Ketua Umum Pengelola Nama Domain Internet Indonesia (Pandi) Andy Budimansyah mengaku sudah mendengar informasi tersebut. Namun dari hasil pemeriksaan sementara, belum ada serangan dilancarkan hacker Israel ke domain Indonesia.
"Sejauh ini belum ada serangan (ke domain-domain .id), tapi kemarin memang ada notifikasi dari First Org, itu lembaga semacam IDSIRTI-nya Israel," ujarnya saat dihubungimerdeka.commelalui telepon seluler, Kamis (23/11).
Dia menyebut hacker Indonesia sudah berhenti menyerang situs-situs Israel. Meski demikian, untuk berjaga-jaga Pandi langsung berkoordinasi dengan operator DNS untuk meningkatkan pengawasan dan mengawasi bila kemungkinan buruk terjadi.
"Kita monitor karena DNS kita tersebar di seluruh Indonesia dan di luar negeri, kita koordinasi dengan DNS yang dikelola Indosat, di GPN, di Australia, kita minta mereka membantu pemantauan, jika terjadi serangan kita usahakan ditutup (DNS server itu) sementara," paparnya.
Andy menegaskan langkah hati-hati harus dipersiapkan. Walau lokasi DNS sudah tersebar, jika hacker Israel benar-benar menyerang balik akibatnya tetap merugikan. Karena DNS-lah yang menghubungkan pengguna internet dengan domain .id. Jika server ini mati, tentu situs-situs dengan nama domain khas Indonesia itu tak bisa diakses.
"Kalau server banking atau website-website yang melayani masyarakat tiba-tiba tidak bisa diakses, kan kasihan," tuturnya.
DNS Server yang mengelola domain .id tersebar di pelbagai kota dan dikelola swasta. Namun titik lokasi terbanyak berada di Jakarta. Andy berharap serangan balasan itu nantinya sama sekali tidak terjadi.
Download Game alien shoter + cheat
agan-agan dan agan wati kali ini saya admin blog Download Gratis Area Mau share game Alien Shotter , mungkin dari kita sudah banyak yang memainkan game pc yang dulu sempat populer ini , tapi bagi yang belum pernah memainkan game alien shoter ini saya recomendasikan untuk mendownload game ini ( hehehe ) . Sekilas tentang game ini , game alien shotter ini bertemakan peperangan antara seorang manusia dan kelompok alien yang jahat yang ingin menguasai dunia , di dalam game ini kita di tuntut cepat berfikir dan gesit .
screenshot :
Oh iya gan , saya hampir lupa . Jika agan agak kesulitan dalam memainkan game ini agan bisa memakai kemudahan yaitu menggunakan cheat berupa kode-kode yang tinggal di ketikan di keyboard komputer / laptop sobat yang sudah tersedia di dalam file download.
screenshot :
Oh iya gan , saya hampir lupa . Jika agan agak kesulitan dalam memainkan game ini agan bisa memakai kemudahan yaitu menggunakan cheat berupa kode-kode yang tinggal di ketikan di keyboard komputer / laptop sobat yang sudah tersedia di dalam file download.
Download >>> Disini <<< game alien shotter + cheat
CARA MENDOWNLOAD :
- Klik tombol Link Download
- Kemudian Agan akan di alihkan ke adf.ly , tunggu 5 detik dan klik tulisan "skip ad" atau "Lewati" yang ada di Sudut kanan atas browser .
- Dan Klik File Download
- Selamat Mendownload Sob ^_^
Cara membuat Blog Kamu SEO Friendly (New)
Cara membuat Blog Kamu SEO Friendly.
Bila template dari blog kamu sudah SEO Friendly akan banyak pengunjung yang mampir ke blog kamu (mungkin bisa sehari 1000 atau lebih yang mengunjungi blog kamu)
Tips/cara agar blog kamu 100% SEO Friendly :
:: Rubah/edit page title
Biasanya untuk page title secara default adalah Judul Blog Anda : Judul Posting.
Agar bisa disukai oleh sistem Google kita harus merubah format standartnya seperti Judul Blog | Judul Posting sehingga akan membuat ramai pengunjung ^_^
Caranya buka aja menu Tempalte pilih Edit HTML (ingat jangan lupa centang "Expand Template Widget") Lalu cari kode berikut dengan menekan tombol Ctrl+F keyboard
<title><data:blog.pageTitle/></title>
Bila sudah ketemu, kamu hapus saja dan ganti dengan kode dibawah ini :
Kamu juga bisa tambahkan dengan beberapa kata kunci (keyword) :
Ganti kata "KATA KUNCI ANDA" dengan keyword yang kamu incar/inginkan.
Setelah selesai jangan lupa untuk save templatenya
:: Pasang meta keyword dan deskripsi blog
Sebuah mesin pencari seperti Google, Yahoo, Bing, dllnya sangat menyukai website/blog yang jelas baik dari tema ataupun isinya. Maka dari itu kita harus menambahkan "TAG" yang biasa disebut Meta Tag.
Untuk menambahkan meta tag adalah menambahkan skrip/kode dibawah ini dan diletakkan sebelum atau diatas kode <b:skin><![CDATA[/* :
Setelah ditambahkan jangan lupa Save kembali
NB : buat cari kode <b:skin><![CDATA[/* caranya sama seperti no.1 dengan Ctrl+F (Find)
:: Pasang Related post
Related post sangat bagus untuk SEO Blog dan pengunjung,jadi sangat wajib dipasang di blog anda.caranya Untuk bagaimana memasang Related post bisa lihat DISINI
:: PasangNavigasi Breadcrumb Blog
Untuk bagaimana memasang Breadcrumb bisa lihat DISINI
:: Mematikan Setting Arshive
Nah ini yang paling membuat kalian bertanya , KENAPA?? kenapa dimatikan kan bisa membuat mudah pengguna melihat popstingan kan???
Ceritanya kenapa "Archive" harus dimatikan
Google otu sangat tidak suka/benci dengan yang namanya duplicate content. Bila kita mengaktifkan opsi ini di blog sebagai contoh, ketika kita ingin membuat sebuah blog di blogger.com. Lalu membuat 3 posting, 1 buah setiap hari. Maka di halaman utama atau homepage kita akan ada 3 posting dan sebuah link arsip seperti ini, http://BLOGANDA.blogspot.com/2007_03_01_archive.html, yang memunculkan 3 posting yang sama dengan yang dimunculkan oleh homepage. Intinya, 2 buah link yang memunculkan sebuah halaman yang sama. Bagi Search Engine apa lagi Google, ini adalah masalah serius. Oleh karena itu kita harus me-nonaktifkan opsi arsip.
Caranya, klik tab Setting, pilih Archiving. Kemudian pada bagian Archiving Frequency ubah menjadi No Archive.
:: Mengganti Tag heading
Asal tahu Om Google sangat suka bila sebuah tulisan atau judul dengan tag H1. Maka kalian harus merubah ukuran judul posting kalian dengan tag H1.
Caranya cari kode berikut ini
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Kode yang dicetak tebal dihapus dan diubah dengan tulisan h1. Setelah itu tambahkan kode berikut sebelum kode ]]></b:skin>.
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
:: Menambah kode "rel"
Fungsi kenapa kita harus menambahkan ‘rel=canonical’ di blog yaitu untuk menghindari bila ada konten ganda, karena Google sangat tidak dapat mentolerir bila ada sebuah duplicate content.
Caranya cukup klik Edit HTML, lalu Anda tambahkan kode berikut setelah kode <head>.
<link expr:href='data:blog.url' rel='canonical' />
And jangan lupa di SAVE ya
:: Pasang "Meta keyword" Disetiap Postingan

Berikut ini Cara pasang meta keyword :
Selesai dan save template sobat. Cara di atas untuk anda yang belum pernah menggunakan meta tag. Dan berikut ini untuk yang sudah pernah pasang meta tag.
Happy Blogging Friend ^_^
Bila template dari blog kamu sudah SEO Friendly akan banyak pengunjung yang mampir ke blog kamu (mungkin bisa sehari 1000 atau lebih yang mengunjungi blog kamu)
Tips/cara agar blog kamu 100% SEO Friendly :
:: Rubah/edit page title
Biasanya untuk page title secara default adalah Judul Blog Anda : Judul Posting.
Agar bisa disukai oleh sistem Google kita harus merubah format standartnya seperti Judul Blog | Judul Posting sehingga akan membuat ramai pengunjung ^_^
Caranya buka aja menu Tempalte pilih Edit HTML (ingat jangan lupa centang "Expand Template Widget") Lalu cari kode berikut dengan menekan tombol Ctrl+F keyboard
<title><data:blog.pageTitle/></title>
Bila sudah ketemu, kamu hapus saja dan ganti dengan kode dibawah ini :
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
Kamu juga bisa tambahkan dengan beberapa kata kunci (keyword) :
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | KATA KUNCI ANDA | KATA KUNCI ANDA </title>
</b:if>
Ganti kata "KATA KUNCI ANDA" dengan keyword yang kamu incar/inginkan.
Setelah selesai jangan lupa untuk save templatenya
:: Pasang meta keyword dan deskripsi blog
Sebuah mesin pencari seperti Google, Yahoo, Bing, dllnya sangat menyukai website/blog yang jelas baik dari tema ataupun isinya. Maka dari itu kita harus menambahkan "TAG" yang biasa disebut Meta Tag.
Untuk menambahkan meta tag adalah menambahkan skrip/kode dibawah ini dan diletakkan sebelum atau diatas kode <b:skin><![CDATA[/* :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta name="description" content="Deskripsi Blog anda" />
<meta name="keywords" content="Kata kunci , kata kunci, kata kunci, kata kunci , kata kunci" />
</b:if>
Setelah ditambahkan jangan lupa Save kembali
NB : buat cari kode <b:skin><![CDATA[/* caranya sama seperti no.1 dengan Ctrl+F (Find)
:: Pasang Related post
Related post sangat bagus untuk SEO Blog dan pengunjung,jadi sangat wajib dipasang di blog anda.caranya Untuk bagaimana memasang Related post bisa lihat DISINI
:: PasangNavigasi Breadcrumb Blog
Untuk bagaimana memasang Breadcrumb bisa lihat DISINI
:: Mematikan Setting Arshive
Nah ini yang paling membuat kalian bertanya , KENAPA?? kenapa dimatikan kan bisa membuat mudah pengguna melihat popstingan kan???
Ceritanya kenapa "Archive" harus dimatikan
Google otu sangat tidak suka/benci dengan yang namanya duplicate content. Bila kita mengaktifkan opsi ini di blog sebagai contoh, ketika kita ingin membuat sebuah blog di blogger.com. Lalu membuat 3 posting, 1 buah setiap hari. Maka di halaman utama atau homepage kita akan ada 3 posting dan sebuah link arsip seperti ini, http://BLOGANDA.blogspot.com/2007_03_01_archive.html, yang memunculkan 3 posting yang sama dengan yang dimunculkan oleh homepage. Intinya, 2 buah link yang memunculkan sebuah halaman yang sama. Bagi Search Engine apa lagi Google, ini adalah masalah serius. Oleh karena itu kita harus me-nonaktifkan opsi arsip.
Caranya, klik tab Setting, pilih Archiving. Kemudian pada bagian Archiving Frequency ubah menjadi No Archive.
:: Mengganti Tag heading
Asal tahu Om Google sangat suka bila sebuah tulisan atau judul dengan tag H1. Maka kalian harus merubah ukuran judul posting kalian dengan tag H1.
Caranya cari kode berikut ini
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Kode yang dicetak tebal dihapus dan diubah dengan tulisan h1. Setelah itu tambahkan kode berikut sebelum kode ]]></b:skin>.
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
:: Menambah kode "rel"
Fungsi kenapa kita harus menambahkan ‘rel=canonical’ di blog yaitu untuk menghindari bila ada konten ganda, karena Google sangat tidak dapat mentolerir bila ada sebuah duplicate content.
Caranya cukup klik Edit HTML, lalu Anda tambahkan kode berikut setelah kode <head>.
<link expr:href='data:blog.url' rel='canonical' />
And jangan lupa di SAVE ya
:: Pasang "Meta keyword" Disetiap Postingan

Berikut ini Cara pasang meta keyword :
- Pertama-tama login dulu dong ke blogger.com terus ke tata letak > edit html.
- Tunggu sampe terload secara maksimal dan cari kode berikut (gunakan ctrl + f di firefox untuk mencari) :
<title><data:blog.pageTitle/></title>
- Setelah dapat kode diatas hapus lalu ganti dengan kode berikut :
<b:if cond='data:blog.url == "http://ALAMATBLOGSOBAT.blogspot.com/"'>
<title><data:blog.pageTitle/></title><meta name='DESCRIPTION' content='ISI DENGAN DESKRIPSI UNTUK HOMEPAGE BLOG SOBAT'/><meta name='KEYWORDS' content='ISI DENGAN KATA KUNCI UNTUK HOMEPAGE'/> </b:if><b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title><meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/><meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Keywords'/></b:if>
Selesai dan save template sobat. Cara di atas untuk anda yang belum pernah menggunakan meta tag. Dan berikut ini untuk yang sudah pernah pasang meta tag.
- Udah login ke blogger kan ? langsung menuju tata letak > edit html.
- Di halaman edit html, cari kode ini :<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
Intinya tuh sobat cari kode deskripsi yang lama ( yang udah pernah sobat pasang sebelumnya), kemudian dihapus aja semua kode deskripsi yang lama ntuh. - Setelah kode meta tag deskripsi dan keyword yang lama dihapus diganti dengan kode berikut yang tentunya lebih canggih lagi,hhe :
<b:if cond='data:blog.url == "http://ALAMATBLOGANDA.blogspot.com/"'>
<title><data:blog.pageTitle/></title>
<meta name='DESCRIPTION' content='ISI DENGAN DESKRIPSI UNTUK HOMEPAGE BLOG ANDA'/>
<meta name='KEYWORDS' content='ISI DENGAN KATA KUNCI UNTUK HOMEPAGE'/> </b:if>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> - <data:blog.title/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Keywords'/>
</b:if>
- Udah digantikan ? kalo udah selesai langsung aja di save template.
Happy Blogging Friend ^_^
Cara Memasang Bread Crumb Pada Blogger
Breadcrumbs biasanya muncul secara horizontal di bagian atas sebuah halaman web, biasanya ada di bawah bar judul atau header. Breadcrumbs menyediakan link penghubung kembali ke halaman sebelumnya setiap user menavigasi antar link untuk menuju ke halaman yang aktif atau halaman induk dari halaman yang aktif.
Breadcrumbs memberikan jejak bagi pengguna untuk mengikuti kembali ke titik awal atau entri. Sebuah tanda yang lebih besar dari (>) sering berfungsi sebagai pemisah hirarki, meskipun dapat menggunakan simbol lainnya (seperti »atau>), serta beragam grafik.
Breadcrumb sangat penting untuk membuat blog kita SEO Friendly karena memperkaya kata kunci dalam postingan. Hal ini terbukti dari beberapa postingan blog yang saya buat muncul di halaman awal google, ternyata di pengaruhi juga oleh keberadaan breadcrumb ini.
Contoh Tampilan Breadcrumbs biasanya seperti ini:
Home page> Nama Kategori> Judul Postingan
Breadcrumb sangat penting untuk membuat blog kita SEO Friendly karena memperkaya kata kunci dalam postingan. Hal ini terbukti dari beberapa postingan blog yang saya buat muncul di halaman awal google, ternyata di pengaruhi juga oleh keberadaan breadcrumb ini.
Contoh Tampilan Breadcrumbs biasanya seperti ini:
Home page> Nama Kategori> Judul Postingan
atau
Home page: Nama Kategori: Judul Postingan
Cara memasang Breadcrumb di Blogger :
Selamat Mencoba ...
- Masuk/Login ke Akun Blogger
- Pilih akun blog kamu kemudian masuk ke menu "Template" lalu klik "Edit HTML"
- Lalu klik tombol "Lanjutkan" untuk masuk ke menu HTML
- Nah setelah masuk jangan lupa centang "Expand Tempalte Widget" (4) dipojok kiri atas.
- Setelah itu cari kode dibawah ini, untuk mempermudah gunakan menu find dengan menekan tombol Ctrl+F
<b:if cond='data:post.title'>
- Tambahkan kode berikut di bawahnya
<b:if cond='data:blog.pageType == "item"'>
<a href='http://nama-blog.blogspot.com/'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
»
</b:if>
<data:post.title/>
</b:if>
Jangan lupa ganti tulisan warna merah (nama-blog.blogspot.com) dengan nama blog kalian
- Nah jadi kan, Jangan lupa setelah selesai klik SAVE
Selamat Mencoba ...
Happy Blogging ^_^
Cara Pasang Widget Artikel Terkait Pada Blogger
Cara Pasang Widget Artikel Terkait (Related Post) Blogger
 Cara Pasang Widget Artikel Terkait (Related Post) Blogger. Mungkin beberapa kalian pernah membuka sebuah postingan dimana dibawah postingan terdapat link-link artikel yang terkadang saling berkaitan maupun tidak, nah itu yang dinamakan Related Post atau Artikel Terkait.
Cara Pasang Widget Artikel Terkait (Related Post) Blogger. Mungkin beberapa kalian pernah membuka sebuah postingan dimana dibawah postingan terdapat link-link artikel yang terkadang saling berkaitan maupun tidak, nah itu yang dinamakan Related Post atau Artikel Terkait.
Nah kenapa ini perlu??? Karena dengan adanya fasilitas ini di blog akan mempermudah pengunjung dalam melihat postingan yang lain di blog tersebut serta tentunya meningkatkan SEO Blog itu sendiri menjadi Friendly . Maka related Post (artikel terkait) sangat penting dan wajib ada diblog kalian.
Cara Pasang Related Post (Artikel Terkait) :
1. Langkah pertama tentu Login ke blogmu
2. Klik menu template lalu pilih Edit HTML
3. Centang Expand Widget Templates
4. Cari kode <data:post.body>
5. Copy kode dibawah ini letakkan dibawah <data:post.body>
<b:if cond='data:blog.pageType == "item"'>6. Jangan lupa SAVE ya
<div class='similiar'>
<span class='box'>
<div class='widget-content'>
<h3>Jangan Lupa baca artikel di bawah ini juga ya :</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 6;
maxNumberOfLabels = 100;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", "
");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</span></div>
</b:if>
Kalian bisa merubah font atau judul dari Related Post diatas sesuai kesukaan kalian
Selamat Mencoba ...
Note : Sebelum kalian merubah kode di menu HTML Blog terlebih dahulu backup template blog nya
Memasang Tombol Social Share
Menambahkan widget social network pada blog, banyak direkomendasikan oleh para pakar SEO. Hal ini menjadi penting, karena dengan terpasangnya widget tersebut secara signifikan dapat meningkatkan trafic blog yang beasal dari situs social network. Widget yang akan dibahas kali ini adalah Tombol Social Share dari situs jejaring sosial populer seperti Twitter, Facebook, Stumbleupon serta Google +1, ditambah tombol advance dari Addthis.
Tombol-tombol ini dapat digunakan untuk blog dengan platform Blogger maupun Wordpress. Jika ingin artikel anda menyebar di berbagai situs jejaring social, gunakanlah widget berharga ini pada blog anda dan nikmati trafic yang mengarah ke blog anda dari situs jejaring sosial populer. Metode implementasi yang akan dibahas pada artikel ini dikhususkan bagi blog dengan platform Blogger sedangkan untuk Wordpress silahkan menyesuaikan.
Berikut adalah langkah-langkah untuk Menambahkan Tombol Social Share di Bawah Judul Posting
- Login ke Blogger dengan ID anda
- Pilih menu Template dan silahkan Backup Template anda terbeih dahulu.
- Klik Template >> Edit HTML >> Proceed
- Beri tanda ✔ check pada kotak "Expand WIdget Templates"
- Kemudian cari kode <data:post.body/>
- Copy kode di bawah ini dan paste tepat di atas kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div style='background:transparent; border:none; padding:10px;'>
<table border='0'>
<tr>
<td><!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='en' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'>
</script>
</b:if>
</td>
<td><!--Facebook-->
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/>
</td>
<td><div style='margin-right:25px;'><!-- STUMBLE UPON -->
<script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url'/></div>
</td>
<td><div style='margin-right:5px;'><!-- GOOGLEPLUS -->
<g:plusone expr:href='data:post.url' size='medium'/></div>
</td>
<td><!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '><a class='addthis_counter addthis_pill_style'/></div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/>
<script type='text/javascript'> var addthis_config = { ui_cobrand: "MULTI PASTE | Menabur Ketulusan Menuai Kebahagiaan", ui_header_color: "#ffffff", ui_header_background: "#0080FF" }
</script>
</td>
</tr>
</table></div> </b:if><br/>
<div style='background:transparent; border:none; padding:10px;'>
<table border='0'>
<tr>
<td><!-- Twitter -->
<a class='twitter-share-button' data-count='horizontal' data-lang='en' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'>
</script>
</b:if>
</td>
<td><!--Facebook-->
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/>
</td>
<td><div style='margin-right:25px;'><!-- STUMBLE UPON -->
<script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url'/></div>
</td>
<td><div style='margin-right:5px;'><!-- GOOGLEPLUS -->
<g:plusone expr:href='data:post.url' size='medium'/></div>
</td>
<td><!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style '><a class='addthis_counter addthis_pill_style'/></div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/>
<script type='text/javascript'> var addthis_config = { ui_cobrand: "MULTI PASTE | Menabur Ketulusan Menuai Kebahagiaan", ui_header_color: "#ffffff", ui_header_background: "#0080FF" }
</script>
</td>
</tr>
</table></div> </b:if><br/>
- Ganti kode yang ditulis tebal "Tips SEO Blogger | Menabur Ketulusan Menuai Kebahagiaan" dengan title blog anda, selanjutnya cari kode ]]></b:skin> dan tepat di bawahnya paste kode berikut ini, sebagai catatan jika anda sudah pernah memasang tombol Google+ pada blog, abaikan saja langkah ini :
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'> {lang: 'en-US'} </script>
- Simpan perubahan Template dengan menekan tombol Save Template dan periksa blog anda, pastikan widget ini hanya tampil pada halaman posting dan tidak pada homepage, jika widget tampil pada Homepage dan anda tidak menginginkannya silahkan hapus kode yang diarsir kuning.
- Jika anda berhasil memasang widget ini Silahkan komen :) ...
Menambahkan Floating Fans page Facebook
Banyak cara yang dilakukan oleh para blogger untuk meningkatkan Followers Facebook Fun Page, diantaranya adalah memasang Widget Facebook Like Box pada blog. Widget ini dipasang dengan berbagai macam variasi agar kelihatan menarik sehingga merangsang pengunjung untuk mengklik tombol like pada widget tersebut.
Beberapa waktu yang lalu, telah diterbitkan artikel yang membahas tentang cara Menambahkan Facebook Like Box di Blog ini, dan pada kesempatan ini saya masih menawarkan widget yang sama, namun berbeda dalam hal tampilan, jika sebelumnya widget Facebook Like Box terpasang mengambang pada sisi kanan halaman blog dengan tombol slide, maka widget Facebook Like Box kali ini tampil melayang di tengah halaman blog dan akan menutup jika pengunjung menekan tombol close pada widget. Dilihat dari sisi tampilan, kedua widget ini sama menarik, namun dari segi efektifitas widget dengan tampilan Floating atau melayang ini akan lebih efektif karena bersifat sedikit memaksa pengunjung untuk mengklik tombol like, widget akan terus tampil di tengah halaman sampai tombol close diklik oleh pengunjung.
Untuk menambahkan widget Floating Facebook Like Box ini cukup mudah, anda hanya perlu menambahkan gadget type HTML/Javascript pada layout blog, dan masukkan script berikut ini ke dalamnya, setelah itu simpan gadget dan Facebook Like Box akan segera tampil pada blog anda. Berikut adalah detail cara menambahkan widget ini.
- Login ke blogger dengan ID anda
- Pada halaman dashboar blogger klik link nama blog anda
- Pilih menu Layout ->> Add a gadget ->> pilih gadget type HTM/Javascript
- Copy script di bawah ini dan masukkan ke dalam kotak Content gadget type HTM/Javascript
<style type="text/css">
#topbar{
position:absolute;
padding-left:260px;
background-color: transparancy;
width: 300px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://lh6.googleusercontent.com/-XTEeefHkPX8/T_LB86oUVmI/AAAAAAAACEY/1oRjxlCLaps/s512/close3.png" /></a></div>
<center>
<div style="background: #fff;">
MASUKKAN KODE FACEBOOK FUN PAGE ANDA DI SINI
</div>
</center>
</div>
#topbar{
position:absolute;
padding-left:260px;
background-color: transparancy;
width: 300px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://lh6.googleusercontent.com/-XTEeefHkPX8/T_LB86oUVmI/AAAAAAAACEY/1oRjxlCLaps/s512/close3.png" /></a></div>
<center>
<div style="background: #fff;">
MASUKKAN KODE FACEBOOK FUN PAGE ANDA DI SINI
</div>
</center>
</div>
- Sebelumnya edit script tersebut ganti tulisan MASUKKAN KODE FACEBOOK FUN PAGE ANDA DI SINI dengan kode Facebook Fun Page anda
- Simpan gadget dengan menekan tombol Save
- Selamat Mencoba
Backgroun Musik di Blogger
Ketika sedang browsing atau lagi blog walking mungkin anda pernah menemukan blog, ketika dibuka akan memainkan musik favorit pemilik blog. Sebenarnya untuk melakukan hal ini cukup sederhana, dan ada berbagai metode yang dapat Anda gunakan untuk memasang musik sebagai latar belakang blog, mulai dari injeksi script ke dalam template atau menambahkan gadget pada sidebar blog, masing-masing memiliki kelebihan dan kekurangan.
Saya akan berbagi informasi dalam posting ini tentang bagaimana menambahkan musik sebagai backgound di blogspot. Hal pertama yang perlu dipersiapkan adalah file musik favorit Anda yang akan dijadikan sebagai musik latar belakang di blog kesayangan Anda. Silahkan memilih cara yang dianggap paling mudah dan familiar dari bebrapa cara yang ada di bawah ini.
Menanamkan Script ke Dalam Template Blog
Metode ini dilakukan dengan memasukkan beberapa baris script ke dalam template blog. Ikuti detail implementasinya sebagai berikut :
- Sebelumnya, konversi file musik Anda dari format mp3 menjadi format swf, hal ini dimaksudkan agar lebih kompatibel dengan berbagai jenis browser, mengingat borwser yang digunakan oleh pengunjung sangat beragam. Keuntungan lain adalah size file musik yg akan diload menjadi lebih kecil.
- Upload atau simpan file musik yang telah di konversi ke tempat hosting file yang sering anda gunakan.
- Login ke blogger dengan ID Anda.
- Pada halaman dashboard klik link title blog Anda
- Pilih menu Template ->> Edit HTML ->> Proceed
- Cari kode <head> pada template dan tempatkan script di bawah ini tepat di bawah kode <head>
<embed style="width:1px; height:1px; visibility:hidden" autostart="true" loop="1" volume="100%" src="https://sites.google.com/site/sitesuppblog/music/Rossa%20-%20Ku%20Menunggu.swf"/></embed>
- Ganti URL musik pada script di atas (warna biru) dengan URL musik favorit Anda
- Simpan template dengan menekan tombol Save Templates dan periksa hasilnya.
Kelemahan dari metode ini, adalah pengunjung tidak dapat mengontrol musik. Jika pengunjung kurang menyukai musik yang disuguhkan tentunya akan terasa mengganggu dan pengunjung bisa terburu-buru menutup browsernya.
Menambahkan Gadget Musik pada Sidebar Blog
Metode ini paling sering digunakan oleh para blogger, yaitu dengan menambahkan Gadget pada sidebar blog, selain caranya cukup mudah juga lebih save karena pengunjung lebih bebas memilih untuk memainkan musik atau tidak, detail implementasinya sebagai berikut
- Upload atau simpan file musik favorit Anda ke tempat hosting file yang sering Anda gunakan (file musik tidak perlu dikonversi, biarkan file musik dalam format mp3)
- Login ke blogger dengan ID Anda
- Pilih menu Layout ->> Add a Gadget ->> pilih gadget type HTML/Javascript
- Masukkan script di bawah ini ke dalam kotak Content Gadget
<embed type="application/x-shockwave-flash" flashvars="audioUrl=https://sites.google.com/site/sitesuppblog/music/pop_andra__the_backbone__sempurna.mp3" src="http://www.google.com/reader/ui/3523697345-audio-player.swf" width="300" height="27" quality="best" wmode="transparent"></embed>
- Ganti URL Musik (warna biru) dengan URL musik favorit Anda
- Simpan Gadget dengan menekan tombol Save dan periksa blog Anda
Menggunakan Widget Random di Blog
Widget Random Posts adalah widget bloger yang akan menampilkan artikel secara random. Widget ini penting untuk dipasang di blog kita karena selain sebagai navigasi untuk memudahkan pengunjung dalam mencari informasi di blog kita juga memungkinkan pembaca blog untuk tetap berada di blog kita dalam waktu yang lebih lama yang pada gilirannya akan meningkatkan Page Views blog.
Memasang widget ini cukup mudah dan dilakukan dalam 2 tahap, yaitu menanamkan kode CSS ke dalam dokumen HTML template serta menambahkan gadget type HTML/Javascript ke dalam layout blog.
Berikut ini adalah langkah untuk menambahkan widget Random Post di blogger
Menanamkan kode CSS ke dalam dokumen HTML Template
Menambahkan gadget type HTML ke dalam Layout Blog

NOTE :
Untuk mengatur jumlah artikel yang ditampilkan secara acak pada widget silahkan ganti angka 8 pada kode maxresults=8 sesuai dengan keinginan anda. Pada script di atas terdapat 2 kode maxresults=8, jika anda merubahnya samakan angka pada kedua kode tersebut.
Memasang widget ini cukup mudah dan dilakukan dalam 2 tahap, yaitu menanamkan kode CSS ke dalam dokumen HTML template serta menambahkan gadget type HTML/Javascript ke dalam layout blog.
Berikut ini adalah langkah untuk menambahkan widget Random Post di blogger
Menanamkan kode CSS ke dalam dokumen HTML Template
- Login ke blogger dengan ID anda
- Pada halaman dashboard blogger klik link title blog anda
- Pilih menu Template ->> Edit HTML ->> Proceed
- Cari code ]]></b:skin>
- Tambahkan kode brikut ini tepat di atas kode ]]></b:skin>
#categorylist{float:left; margin-top:0px; margin-bottom:10px}
#categorylist ul{float:left; margin:0px; margin-left:20px; padding:0px; font-size:11px}
#categorylist li{list-style:disc outside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSa3if40q0wv2cn6eoF4NcSGC7TNr-YWC9f2u9lY82RcVlVaTn9JqVmtMn9umf8246ITHMOrODdLViPWYd26K0CQ5xkajNsNc9pbSyhf5zg4lyi0vlF2cgm06tZG7icaTkjBsHBQIYcLBk/s1600/bullet-point-image-8.png"); width:auto; margin-bottom:0;margin-top:0;padding:0;vertical-align:middle;}
#categorylist a{font-family: "Droid Sans",arial,sans-serif;text-decoration:none; color:#696969; font-size:12px}
#categorylist a:visited {color:#3483b0; text-decoration: none}
#categorylist a:hover{color:#f79e1f}
#categorylist ul{float:left; margin:0px; margin-left:20px; padding:0px; font-size:11px}
#categorylist li{list-style:disc outside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSa3if40q0wv2cn6eoF4NcSGC7TNr-YWC9f2u9lY82RcVlVaTn9JqVmtMn9umf8246ITHMOrODdLViPWYd26K0CQ5xkajNsNc9pbSyhf5zg4lyi0vlF2cgm06tZG7icaTkjBsHBQIYcLBk/s1600/bullet-point-image-8.png"); width:auto; margin-bottom:0;margin-top:0;padding:0;vertical-align:middle;}
#categorylist a{font-family: "Droid Sans",arial,sans-serif;text-decoration:none; color:#696969; font-size:12px}
#categorylist a:visited {color:#3483b0; text-decoration: none}
#categorylist a:hover{color:#f79e1f}
- Simpan perubahan template anda dengan menkan tombol Save Templates. Sampai di sini proses menanamkan kode CSS ke dalam dokumen HTML template selesai, dan lanjutkan dengan langkah berikutnya.
Menambahkan gadget type HTML ke dalam Layout Blog
- Pastikan anda masih dalam posisi login di blogger
- Pilih menu Layout ->> Add a gadget ->> Pilih gadget Type HTML/Javascript

- Masukkan kode di bawah ini ke dalamnya dan tekan tombol Save untuk menyimpan gadget.
<script type='text/javascript'>
var relatedpoststitle="";
</script>
<script type='text/javascript'>
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
for(var i = 0; i < relatedUrls.length; i++)
{
if(relatedUrls[i]==currentposturl)
{
relatedUrls.splice(i,1)
relatedTitles.splice(i,1)
}
}
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if(relatedTitles.length>1)
document.write('<ul>');
while (i < relatedTitles.length && i < 20 && i<maxresults) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
</script>
<div id="categorylist">
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&callback=related_results_labels&max-results=8"></script>
<script type="text/javascript">
var currentposturl="";
var maxresults=8;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
var relatedpoststitle="";
</script>
<script type='text/javascript'>
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
for(var i = 0; i < relatedUrls.length; i++)
{
if(relatedUrls[i]==currentposturl)
{
relatedUrls.splice(i,1)
relatedTitles.splice(i,1)
}
}
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if(relatedTitles.length>1)
document.write('<ul>');
while (i < relatedTitles.length && i < 20 && i<maxresults) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
</script>
<div id="categorylist">
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&callback=related_results_labels&max-results=8"></script>
<script type="text/javascript">
var currentposturl="";
var maxresults=8;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
- Sekarang periksa blog anda pastikan widget Random Posts telah tampak pada blog anda. Jika berhasil jangan lupa berkomentar ya ...
NOTE :
Untuk mengatur jumlah artikel yang ditampilkan secara acak pada widget silahkan ganti angka 8 pada kode maxresults=8 sesuai dengan keinginan anda. Pada script di atas terdapat 2 kode maxresults=8, jika anda merubahnya samakan angka pada kedua kode tersebut.
Menggunakan Top Post di Blogger
Widget Top Posts yang akan saya share kali ini, adalah salah satu widget blogger yang akan menampilkan daftar posting berdasarkan jumlah komentar pengunjung. Postingan yang paling banyak medapatkan komentar pengunjung akan ditempatkan pada urutan teratas disusul postingan berikutnya yang mendapatkan komentar lebih sedikit, demikian seterusnya sampai batas yang telah ditentukan.
Top Posts Widget Blogger memiliki prinsip kerja yang mirip dengan Widget Popular Posts yang sering digunakan oleh kebanyakan blogger, yaitu menampilkan daftar posting yang sering dibaca oleh pengunjung, yang membedakan kedua widget ini adalah parameter yang dijadikan tolak ukur untuk menampilkan daftar posting, jika widget popular posts mengambil parameter page views maka widget top posts menggunakan parameter jumlah komentar pengunjung, sehingga Widget Top Posts dapat dijadikan alternatif pengganti Widget Popular Posts atau Anda dapat menggunakan kombinasi kedua widget ini.
Top Posts Widget Blogger memiliki prinsip kerja yang mirip dengan Widget Popular Posts yang sering digunakan oleh kebanyakan blogger, yaitu menampilkan daftar posting yang sering dibaca oleh pengunjung, yang membedakan kedua widget ini adalah parameter yang dijadikan tolak ukur untuk menampilkan daftar posting, jika widget popular posts mengambil parameter page views maka widget top posts menggunakan parameter jumlah komentar pengunjung, sehingga Widget Top Posts dapat dijadikan alternatif pengganti Widget Popular Posts atau Anda dapat menggunakan kombinasi kedua widget ini.
Widget Top Posts didesign oleh author BloggerSentral blog menggunakan kombinasi javascript serta Yahoo Pipes untuk mengkalkulasi jumlah komentar pada setiap posting yang telah dipublikasikan serta mengurutkan postingan berdasarkan jumlah komentar pengunjung pada sebuah blog.
Script widget TOP Posts ini telah saya modifikasi dari script aslinya dengan menghilangkan tampilan angka jumlah Komentar setelah judul posting dan mengganti nomor urut daftar top posts dengan bullet list. Walaupun menggunakan javascript namun widget ini cukup ringan, instalasinya pun sangat mudah, Anda cukup menambahkan gadget type HTML/javascript pada layout blog, penempatannya bisa pada sidbar atau pada bagian footer seperti yang dapat Anda lihat pada bagian bawah halaman homepage blog ini.
Cara Memasang Widget TOP Posts pada Blog dengan Platform Blogger
Untuk memasang widget ini, ikuti detail langkah-langkahnya seperti di bawah ini :
- Login ke blogger dengan ID Anda
- Pada halaman dashboard bloger klik link Title Blog Anda
- Pilih menu Layout (Tata Letak) >> Add a gadget >> Pilih gadget type HTML/Javascript
- Copy script di bawah ini dan paste ke dalam kotak Content gadget type HTML/Javascript. Pada bagian Title masukkan TOP Posts
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ul style="">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + "\)";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://tipsseoblogger.blogspot.com
&ShowHowMany=10
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
function getYpipePP(feed) {
document.write('<ul style="">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " \(" + feed.value.items[i].commentcount + "\)";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://tipsseoblogger.blogspot.com
&ShowHowMany=10
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
- Klik tombol Save untuk menyimpan gadget dan atur penempatan gandget, sesuaikan dengan tampilan blog Anda.
Kustomisasi Script Top Posts Widget Blogger
- Script di atas akan menampilkan daftar posting dengan bullet lists jika ingin menggunakan nomor urut ganti kode <ul style pada script di atas dengan kode <ol style> serta </ul> dengan </ol>, lihat kode yang dibold dengan warna biru
- Untuk mengatur jumlah daftar postingan yang akan ditampilkan ganti angka 10 yang dibold biru dengan angka yang Anda inginkan
- Ganti URL http://tipsseoblogger.blogspot.com dengan URL blog Anda.
Auto Invite Teman Ke Dalam Group Facebook
Auto Invite Friends to Group facebook adalah cara supaya semua orang yang ada di facebook masuk ke grup kita
nih caranya :
- INDONESIA -
Pertama
Untuk pengguna Mozilla Firefox
Pertama buka grup facebook
1. Tekan tombol CTRL + SHIFT + K
2. Lalu isi kode ini
document.body.appendChild(document.createElement('script')).src='http://tipsseoblogger.googlecode.com/files/invite.js.txt';
dan tekan ENTER
Untuk pengguna Google Chrome
Pertama buka grup facebook
1. Klik Mouse Kanan
2. Pilih Inspect Element Lalu pilih juga Console
3. Lalu isi kode ini
document.body.appendChild(document.createElement('script')).src='http://tipsseoblogger.googlecode.com/files/invite.js.txt';
Kemudian klik Enter
- ENGLISH -
first
Mozilla Firefox
First open facebook group
1. CTRL + SHIFT + K
2. Copy & Paste this code
document.body.appendChild(document.createElement('script')).src='http://tipsseoblogger.googlecode.com/files/invite.js.txt';
then ENTER
Google Chrome
First open facebook group
1. Right Mouse Click
2. Choose Inspect Element and Console
3. Copy & Paste this code
document.body.appendChild(document.createElement('script')).src='http://tipsseoblogger.googlecode.com/files/invite.js.txt';
then ENTER
Cara Menghindari Keylogger
Aduh Udah Lama Ni Tips SEO Blogger gak Nge share nge share ...
maklumzz lah banyak bangat tugas kali ini newbie mau memberikan tips dan trik...
AGAR TERHINDAR DARI KEYLLOGER...
caranya mudah saja... :
- Sebelum Bermain Coba lihat di belakang CPU ada HARDWARE Yang berwarna Hitam Yang di gabungkan Dengan Kabel KOneksi Internet
yang kaya gini ni gambarnya wkwkwk :D
- Tekan CTRL+SHIFT+K aatau CTRL+SHIFT+F1 atau coba Saja Sampai F12
dan yang ini bergambar seperti ini...
Ya Udah Ya sob cuma segitu aja yang ane tau Mudah mudahan bermanfaat
Langganan:
Postingan (Atom)






