Untuk melihat hasilnya bisa boogle_lover lihat di blog bloon_online ini.
perhatin
Saya menggunakan trik ini pada minima standar , jadi mungkin untuk template yang lain bisa saja kasus-nya berbeda-beda.
Pemahan Dasar
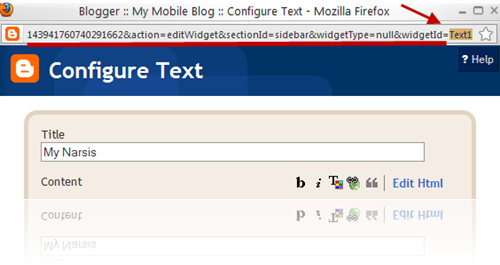
1. Ini sering saya jelaskan. Setiap kita menambah gadget baik Html/Javascript, Text, Linklist dan lain-lain, Blogspot menambahkan Id yang sangat khusus berupa angka / penomeran di ujung nama gadgetnya . untuk widget/gadget Html misalnya HTML1, dan jika kita menambah widget HTML lagi maka yang kita dapati menjadi HTML2, HTML3, HTML4. begitu juga untuk widget yang lain-nya.2. Untuk mengetahui nama dan id sebuah widget/gadget secara mudah boogle_lover dapat mengenalinya melalui halaman depan ketika posisi kita login. buka/tekan gambar berbentuk obeng&kunci ( atau bisa juga pada halaman page elements tekan Edit pada gadgetnya ). setelah jendela gadget terbuka periksa pada bagian frame atas. seperti yang di tunjukan gambar di bawah ini.

3. Pemahaman dasar selanjutnya menggenal bagian-bagian script html gadget secara garis besar. ( yang nantinya dapat boogle_friends mangfaatkan untuk mengatur latar belakang berupa gambar/color, warna tulisan , border/binkai dan lain-lain. red )

a. id = Text1 merupakan gadget itu sendiri
b. h2 merupakan title/judul gadget
c. widget-content merupakan konten / isi gadget
Jika di ilustrasikan hasilnya akan seperti ini.

4. Pemahan dasar yang terakhir ialah dalam penulisan css nya hurup-nya harus benar dan sesuai. contoh Text1 = penulisan yang benar - text1 = penulisan yang salah. HTML1 = benar – Html1 = salah.
Otre deh boogle_friends ternyata pegel juga nulis-nya hehe..
Setelah memahami tulisan di atas yang kita lakukan menambah kode Css –nya ke dalam blog ( biasanya saya menyimpan sebelum tulisan ini ]]></b:skin> . red ).
Oh iya jangan lupa karena ini merupan sebuah selektor id , maka menurut buku mang omo harus di awali dengan tanda pagar [ # ] . jadi contohnya seperti ini.
sebelum tulisan ini
]]></b:skin>
masukan kode css di bawah ini
a.
#Text1 {background:#d3c6ac;padding:3px;}b.
#Text1 h2 {background:#8bed99}c.
#Text1 .widget-content {background:#99bde1;}
Untuk gadget Html
#HTML1 {background:#d3c6ac;padding:3px;}
#HTML1 h2 {background:#8bed99}
#HTML1 .widget-content {background:#99bde1;}
thankiyu untuk komentarnya :)

