
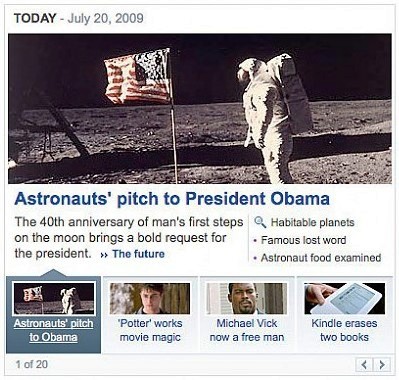
Sebenarnya widget ini sudah agak lama terparkir, hanya saja baru saat ini sempat dibuat tutorialnya. Yahoo News Slider, mungkin ini penyebutan yang agak tepat, mengingat widget ini memang diadopsi dari content slider news yang terdapat di situs yahoo. Untuk melihat demo dari Yahoo News Slider ini, silahkan buka link berikut : LIVE DEMO.
Berikut tutorial singkat cara memasang Yahoo News Slider di Blog Anda :
Pertama, buka tab edit HTML blog Anda (tidak perlu dicentang), lalu masukkan kode CSS di bawah ini tepat sebelum kode ]]></b:skin> :
/* Yahoo Slider Wrapper
----------------------------------------------- */
div.jqans-wrapper {-x-system-font:none;font-family:arial,helvetica,clean,sans-serif;font-size:12px;font-size-adjust:none;font-stretch:normal;font-style:normal;font-variant:normal;font-weight:normal;line-height:1.231;color:#666666;}
div.jqans-wrapper img {border: 0;}
div.jqans-wrapper ul,div.jqans-wrapper li,div.jqans-wrapper h1,div.jqans-wrapper p {list-style:none;margin: 0;padding: 0;}
div.jqans-wrapper {list-style:none;position: relative;overflow: hidden;}
div.jqans-wrapper ul {position: relative;left: 0;width: auto;list-style-type: none;overflow: hidden;z-index: 1;}
div.jqans-wrapper li {list-style:none;float: left;display: inline;}
/* Yahoo Slider Content
----------------------------------------------- */
div.jqans-wrapper.default .jqans-stories ul, div.jqans-wrapper.default .jqans-stories li {height: 110px;}
div.jqans-wrapper.default .jqans-stories-selector ul, div.jqans-wrapper.default .jqans-stories-selector li {height: 10px;}
div.jqans-wrapper.default, div.jqans-wrapper.default .jqans-container {width: 428px;background:#fff;}
div.jqans-wrapper.default li {width: 107px;}
div.jqans-wrapper.default a {text-decoration: none;font-weight: normal;color: #363636;outline: none;}
div.jqans-wrapper.default strong {color: #000;}
/* wrapper */
div.jqans-wrapper.default {border: 1px solid #ccc;border-width: 1px 1px 0 1px;margin: 0 0 0.5em;}
/* container */
div.jqans-wrapper.default .jqans-container {min-height: 270px;text-align: center;padding-top: 4px;}
div.jqans-wrapper.default .jqans-container a {font-weight: bold;color:#000;}
div.jqans-wrapper.default .jqans-container img {width:418px;height:200px;}
/* headline */
div.jqans-wrapper.default .jqans-headline {text-align: left;margin-left:10px;margin-bottom: 4px;font:normal 13px Arial;}
div.jqans-wrapper.default .jqans-content h1 {text-align:left;color:#16387c;margin: 1px 9px;font:bold 18px Arial;letter-spacing:-.0001em;line-height:1.1em; height:22px;overflow:hidden;}
div.jqans-wrapper.default .jqans-content p {text-align: left;color: #333;margin: 1px 9px;font:normal 12px Arial;line-height:1.3em;height:30px;overflow:hidden;}
/* stories */
div.jqans-wrapper.default .jqans-stories {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkLrhdpFyEA1QaowwMqB1jOHm1CFm7LE3qx9whGpLPz8W5cCVxgu3TfAFgBIrXh_INoz18W6pP1uVW5pP-nu58JRjUKYtCS-ILW3Luldo2NInLqNtz544IcI8FqayJU1BElHQyN-jSPyQ/s1600/bg_stories.gif);background-repeat: repeat-x;background-position: top left;}
div.jqans-wrapper.default .jqans-stories li {overflow: hidden;text-align: center;font-size: 11px;color: #fff;line-height:1.2em;}
div.jqans-wrapper.default .jqans-stories li.selected {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinFnJvKHQRWnaxPZTX7B1wd-JgtJgastieZDj7FU9U2iNmRjtgayAGbnzqZYoKwG5mRYxnqAzkDPCLVO-n6plFlv9T27XC_zRH59ODhy4-Pu8Uw-xE-6mNGGS6xXKPyiOl-gvM28hH2MM/s1600/bg_selected.gif);background-repeat: no-repeat;background-position: top center;}
div.jqans-wrapper.default .jqans-stories li.selected a {color:#fff;}
div.jqans-wrapper.default .jqans-stories li img {margin-top: 22px;width:92px; height:45px;border-right:1px solid #fff;border-bottom:1px solid #fff;border-left:1px solid #555;border-top:1px solid #555;}
div.jqans-wrapper.default .jqans-stories li p {display: none;}
div.jqans-wrapper.default .jqans-stories li h3 {margin:0;padding:1px 10px;color:#000;
font-size:11px;font-weight:normal;font-family:Arial;height:28px;overflow:hidden;line-height:1.2em;}
div.jqans-wrapper.default .jqans-stories-selector li.selected div {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinFnJvKHQRWnaxPZTX7B1wd-JgtJgastieZDj7FU9U2iNmRjtgayAGbnzqZYoKwG5mRYxnqAzkDPCLVO-n6plFlv9T27XC_zRH59ODhy4-Pu8Uw-xE-6mNGGS6xXKPyiOl-gvM28hH2MM/s1600/bg_selected.gif);background-repeat: no-repeat;background-position: top center;}
/* pagination */
div.jqans-wrapper.default .jqans-pagination {border: 1px solid #ccc;border-width: 1px 0;margin: 0;padding: 4px 4px 4px 4px;background: #f2f2f2;text-align: left;clear: both;width: 420px;overflow: hidden;}
div.jqans-wrapper.default .jqans-pagination-count {float: left;font:normal 11px Arial;color:#666;}
div.jqans-wrapper.default .jqans-pagination-controls {float: right;}
div.jqans-wrapper.default .jqans-pagination-controls a {display: inline-block;width: 22px;height: 13px;text-indent: -9999px;background: no-repeat bottom center;*float:left;}
div.jqans-wrapper.default .jqans-pagination-controls-back a {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-M9ZN31BBLxGqNWqwCp8wc83TI2zk7U7T9Ou0qrh4ueXq-R-NpJDiinJKh8odnlB3RP5HJmJk4qcJM7sqEE2ORFxybFkWRbjpSHDQDtSZvhG3XUNoXUp8ZBTtSDA7Gml7jR_sidzEjEA/s1600/previous.gif);}
div.jqans-wrapper.default .jqans-pagination-controls-next a {background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuKFgRw_neY9tFgh5puBMFUoc3ktucF6EBEYaOQ2MTM257A17Q6UrwnTWvrr3pcyHey8jdn9nGbCrG0aYEAL_0_PWD3oqpVCTJ-LSIvT4OfThghCvb3Lz_unK7rykxtbzZpV1VB_iEovs/s1600/next.gif);}
Kedua, Anda harus memasukkan javascript code berikut setelah kode ]]></b:skin> :
<script src='http://themestoday.googlecode.com/files/jquery.min.js'/>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.accessNews=function(b){var c={title:"TODAY - ",subtitle:"Choose the Trending Topics Today", slideBy:4,speed:"normal",slideShowInterval:3000,slideShowDelay:3000,theme:"default",continuousPaging:true,contentTitle:"h3",contentSubTitle:"abbr",contentDescription:"p",onLoad:null,onComplete:null};return this.each(function(){b=jQuery.extend(c,b);var k=jQuery(this);var h=k.children();var i;var j;var f;var e={_wrapper:'<div class="jqans-wrapper '+b.theme+'"></div>',_container:'<div class="jqans-container"></div>',_headline:jQuery("<div class='jqans-headline'></div>").html(["<p><strong>",b.title,"</strong> ",b.subtitle,"</p>"].join("")),_content:jQuery("<div class='jqans-content'></div>"),_stories:'<div class="jqans-stories"></div>',_first:jQuery(h[0]),init:function(){if(b.onLoad){b.onLoad.call(a(this))}k.wrap(this._wrapper);k.before(this._container);var l=(h.length*this._first.outerWidth(true));k.css("width",l);if(b.title.length){this.append(this._headline)}this.append(this._content);this.selector(l);this.set(0);d.init();g.init();k.wrap(this._stories);if(b.onComplete){b.onComplete.call(a(this))}},selector:function(n){var m="";for(var l=1;l<=h.length;l++){m+="<li><div/></li>"}var p=jQuery('<div class="jqans-stories-selector"></div>');p.append("<ul>"+m+"</ul>");j=jQuery(p.find("ul"));f=j.children();p.css("width",n);k.before(p)},append:function(l){this.get().append(l)},get:function(){return k.parents("div.jqans-wrapper").find("div.jqans-container")},set:function(n){var o=this.get();var r=jQuery(h[n]);var m=jQuery(f[n]);var q=jQuery("div.jqans-content",o);var p=jQuery("<img></img>");var l=jQuery("<div></div>");var s=jQuery(b.contentTitle+" a",r).attr("title")||jQuery(b.contentTitle,r).text();p.attr("src",jQuery("img",r).attr("longdesc")||jQuery("img",r).attr("src"));l.html("<h1>"+s+"</h1><p>"+jQuery(b.contentDescription,r).html()+"</p>");q.empty();q.append(p);q.append(l);h.removeClass("selected");r.addClass("selected");f.removeClass("selected");m.addClass("selected")}};var d={loaded:false,_animating:false,_totalPages:0,_currentPage:1,_storyWidth:0,_slideByWidth:0,init:function(){if(h.length>b.slideBy){this._totalPages=Math.ceil(h.length/b.slideBy);this._storyWidth=jQuery(h[0]).outerWidth(true);this._slideByWidth=this._storyWidth*b.slideBy;this.draw();this.loaded=true}},draw:function(){var n=jQuery('<div class="jqans-pagination"></div>').html(['<div class="jqans-pagination-count"><span class="jqans-pagination-count-start">1</span> - <span class="jqans-pagination-count-end">',b.slideBy,'</span> of <span class="jqans-pagination-count-total">',h.length,'</span> Featured News</div><div class="jqans-pagination-controls"><span class="jqans-pagination-controls-back"><a href="#" title="Back"><< Back</a></span><span class="jqans-pagination-controls-next"><a href="#" title="Next">Next >></a></span></div>'].join(""));k.after(n);var m=jQuery(".jqans-pagination-controls-next > a",n);var l=jQuery(".jqans-pagination-controls-back > a",n);m.click(function(){var o=d._currentPage+1;d.to(o);return false});l.click(function(){var o=d._currentPage-1;d.to(o);return false})},to:function(p){if(this._animating){return}this._animating=true;var q=k.parent("div").next(".jqans-pagination");var l=jQuery(".jqans-pagination-count-start",q);var s=jQuery(".jqans-pagination-count-end",q);if(p>this._totalPages){p=b.continuousPaging?1:this._totalPages}if(p<1){p=b.continuousPaging?this._totalPages:1}var r=(p*b.slideBy)-b.slideBy;var n=(p*b.slideBy);if(n>h.length){n=h.length}var o=parseInt(k.css("left"));var m=(p*this._slideByWidth)-this._slideByWidth;l.html(r+1);s.html(n);o=(m*-1);k.animate({left:o},b.speed);j.animate({left:o},b.speed);e.set(r);this._currentPage=p;this._animating=false}};var g={init:function(){this.attach();this.off();i=setTimeout(function(){g.on()},b.slideShowDelay)},on:function(){this.off();i=setInterval(function(){g.slide()},b.slideShowInterval)},off:function(){clearInterval(i)},slide:function(){var o=jQuery("li.selected",k);var m=o.next("li");var n=0;if(!m.length){m=jQuery(h[0]);n=1}var p=h.index(m);if(d.loaded){var l=(p)%b.slideBy;if(l===0){n=(Math.ceil(p/b.slideBy))+1}if(n>0){d.to(n)}}e.set(p)},attach:function(){var l=jQuery(k).parent("div.jqans-wrapper");l.hover(function(){g.off()},function(){g.on()})}};e.init();h.hover(function(){e.set(h.index(this))},function(){})})}})(jQuery);
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function() {jQuery('#newsslider').accessNews({});
jQuery('#newsslider2').accessNews({title : "BREAKING NEWS:", subtitle:"stories from the internet", speed : "slow", slideBy : 4, slideShowInterval: 100000, slideShowDelay: 100000});});
</script>
Langkah terakhir, silahkan save lalu tambahkan kode javascript berikut di elemen halaman yang Anda diinginkan :
<ul id="newsslider">
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaS4D9h0gg88FlWay9pqh9XfbCsY7nQVPdrz5WrXSsWQQDb8LSGic1Mi9dZxQQaZw67jm17tRlg5P38Rf5c9KkJWsuSZbFWOQ-YzAIfb9vJ4T-Q1Zx2Xwmc2BT_wC0faRiiuh9fNZf5-A/s1600/Facebook+Mark+Zuckerberg.jpg"/></a>
<h3><a href="#">Facebook Has Lost 6 million Users in U.S</a></h3>
<p>Independent monitoring sites showed that the Inside Facebook has lost 6 million users in the U.S. and 100,000 users... <a href="#"> more » </a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoXXylrLZbXRVe8CBxR6S1aeZahwlHzk4EGY2DO2OsSH5z5W7ZFEyqmKWGrLcqdKgGVuJzwP36cSDwam3KxvPYTTKpwoU8jikfV4HEGPP8h0nlMtwr69uPObM77_bqR5_GX0z2SH5t-RY/s1600/Rossi+Crash.jpg"/></a>
<h3><a href="#">Rossi wasn't trying to pass Stoner</a></h3>
<p>Valentino Rossi says he was not even trying to overtake Casey Stoner when he took the Honda rider out of second in the Spanish..... <a href="#">more »</a></p>
</li>
<li>
<a class="title" href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNaezuZqbjHzx45-NRNpUmotci1IuWZIG1Z2xdM2d3mXF6j0XmDmOoIRQJw8x2DEljxpZ4mNJ3gS2-Wm9ius9YWvsiMptAE5MSEcRkC6pzHw1vYygbik5wIYA64hlctd9eg1-ga3Uqc4Q/s1600/Muammar+Gaddafi.jpg" /></a>
<h3><a href="#">Gadhafi Attacks Continue Despite Coalition Bombing</a></h3>
<p>Forces loyal to Moammar Gadhafi resumed attacks on Libya’s third-largest city early Thursday despite aerial bombardments.... <a href="#">Gadhafi Attacks »</a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnstEiEP25iYQCoyfOHVjaLbioiE5U0iB6_INgfc1wnHujEJloHigNb2LITHp5OnUd2tAqGJsyTMppPlrNfnjH9sDPTKApEXo00Y28-W4j8XoyEPPCeQ8mALfZBj975KsujP0gOAR5C6Q/s1600/Japan+Tsunami.jpg"/></a>
<h3><a href="#">Developments in Japan's Earthquake, Tsunami and Nuclear Crisis</a></h3>
<p>Highly radioactive water has been found seeping into the Pacific Ocean from a newly discovered crack in a maintenance pit on the edge.... <a href="#">Japan Crisis » </a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaS4D9h0gg88FlWay9pqh9XfbCsY7nQVPdrz5WrXSsWQQDb8LSGic1Mi9dZxQQaZw67jm17tRlg5P38Rf5c9KkJWsuSZbFWOQ-YzAIfb9vJ4T-Q1Zx2Xwmc2BT_wC0faRiiuh9fNZf5-A/s1600/Facebook+Mark+Zuckerberg.jpg"/></a>
<h3><a href="#">Facebook and Skype Discussing Potential Partnership</a></h3>
<p>Facebook Inc., the world’s biggest social-networking company, is holding talks with Skype Technologies SA about offering... <a href="#"> Fecebook Discussion » </a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV7m31OR_2nN1ZZzb5q4UOjXHOEDBo5S7BhKk5_QfT31dEc9mEeTNjST0GkeN780VrWFCJZzDhuMPgOyRHQTLDmnifPXq5x3CvkLhkf1feUlCJ3YCaoYWgPTwTgcGzA3IdIDkZY38j1yw/s1600/Carlos+Slim+Picture.jpg"/></a>
<h3><a href="#">10 Top List of Richest People in the World</a></h3>
<p>Forbes, a leading source for reliable business news and financial information, make a new released list of richest people in the world.... <a href="#">Richest People »</a></p>
</li>
<li>
<a class="title" href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNaezuZqbjHzx45-NRNpUmotci1IuWZIG1Z2xdM2d3mXF6j0XmDmOoIRQJw8x2DEljxpZ4mNJ3gS2-Wm9ius9YWvsiMptAE5MSEcRkC6pzHw1vYygbik5wIYA64hlctd9eg1-ga3Uqc4Q/s1600/Muammar+Gaddafi.jpg" /></a>
<h3><a href="#">Gadhafi Attacks Continue Despite Coalition Bombing</a></h3>
<p>Forces loyal to Moammar Gadhafi resumed attacks on Libya’s third-largest city early Thursday despite aerial bombardments.... <a href="#">Gadhafi Attacks »</a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnstEiEP25iYQCoyfOHVjaLbioiE5U0iB6_INgfc1wnHujEJloHigNb2LITHp5OnUd2tAqGJsyTMppPlrNfnjH9sDPTKApEXo00Y28-W4j8XoyEPPCeQ8mALfZBj975KsujP0gOAR5C6Q/s1600/Japan+Tsunami.jpg"/></a>
<h3><a href="#">Developments in Japan's Earthquake, Tsunami and Nuclear Crisis</a></h3>
<p>Highly radioactive water has been found seeping into the Pacific Ocean from a newly discovered crack in a maintenance pit on the edge.... <a href="#">Japan Crisis » </a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaS4D9h0gg88FlWay9pqh9XfbCsY7nQVPdrz5WrXSsWQQDb8LSGic1Mi9dZxQQaZw67jm17tRlg5P38Rf5c9KkJWsuSZbFWOQ-YzAIfb9vJ4T-Q1Zx2Xwmc2BT_wC0faRiiuh9fNZf5-A/s1600/Facebook+Mark+Zuckerberg.jpg"/></a>
<h3><a href="#">Facebook and Skype Discussing Potential Partnership</a></h3>
<p>Facebook Inc., the world’s biggest social-networking company, is holding talks with Skype Technologies SA about offering... <a href="#"> Fecebook Discussion » </a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV7m31OR_2nN1ZZzb5q4UOjXHOEDBo5S7BhKk5_QfT31dEc9mEeTNjST0GkeN780VrWFCJZzDhuMPgOyRHQTLDmnifPXq5x3CvkLhkf1feUlCJ3YCaoYWgPTwTgcGzA3IdIDkZY38j1yw/s1600/Carlos+Slim+Picture.jpg"/></a>
<h3><a href="#">10 Top List of Richest People in the World</a></h3>
<p>Forbes, a leading source for reliable business news and financial information, make a new released list of richest people in the world.... <a href="#">Richest People »</a></p>
</li>
<li>
<a class="title" href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNaezuZqbjHzx45-NRNpUmotci1IuWZIG1Z2xdM2d3mXF6j0XmDmOoIRQJw8x2DEljxpZ4mNJ3gS2-Wm9ius9YWvsiMptAE5MSEcRkC6pzHw1vYygbik5wIYA64hlctd9eg1-ga3Uqc4Q/s1600/Muammar+Gaddafi.jpg" /></a>
<h3><a href="#">Gadhafi Attacks Continue Despite Coalition Bombing</a></h3>
<p>Forces loyal to Moammar Gadhafi resumed attacks on Libya’s third-largest city early Thursday despite aerial bombardments.... <a href="#">Gadhafi Attacks »</a></p>
</li>
<li>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnstEiEP25iYQCoyfOHVjaLbioiE5U0iB6_INgfc1wnHujEJloHigNb2LITHp5OnUd2tAqGJsyTMppPlrNfnjH9sDPTKApEXo00Y28-W4j8XoyEPPCeQ8mALfZBj975KsujP0gOAR5C6Q/s1600/Japan+Tsunami.jpg"/></a>
<h3><a href="#">Developments in Japan's Earthquake, Tsunami and Nuclear Crisis</a></h3>
<p>Highly radioactive water has been found seeping into the Pacific Ocean from a newly discovered crack in a maintenance pit on the edge.... <a href="#">Japan Crisis » </a></p>
</li>
</ul>
Selesai, silahkan lihat hasilnya.
 Cara membuat/memasang Yahoo! messenger emoticons di kotak komentar Blogger, YM emoticons adalah kumpulan smileys / ikon yang dimiliki oleh yahoo untuk menggambarkan atau mengekspresikan suasana perasaan kita pada saat kita chat sama teman-teman kita, ikon tersebut bisa dalam bentuk gambar yang bergerak maupun tidak, mungkin dari sobat blogger sudah tidak asing lagi dengan emoticons ini bukan?
Cara membuat/memasang Yahoo! messenger emoticons di kotak komentar Blogger, YM emoticons adalah kumpulan smileys / ikon yang dimiliki oleh yahoo untuk menggambarkan atau mengekspresikan suasana perasaan kita pada saat kita chat sama teman-teman kita, ikon tersebut bisa dalam bentuk gambar yang bergerak maupun tidak, mungkin dari sobat blogger sudah tidak asing lagi dengan emoticons ini bukan?